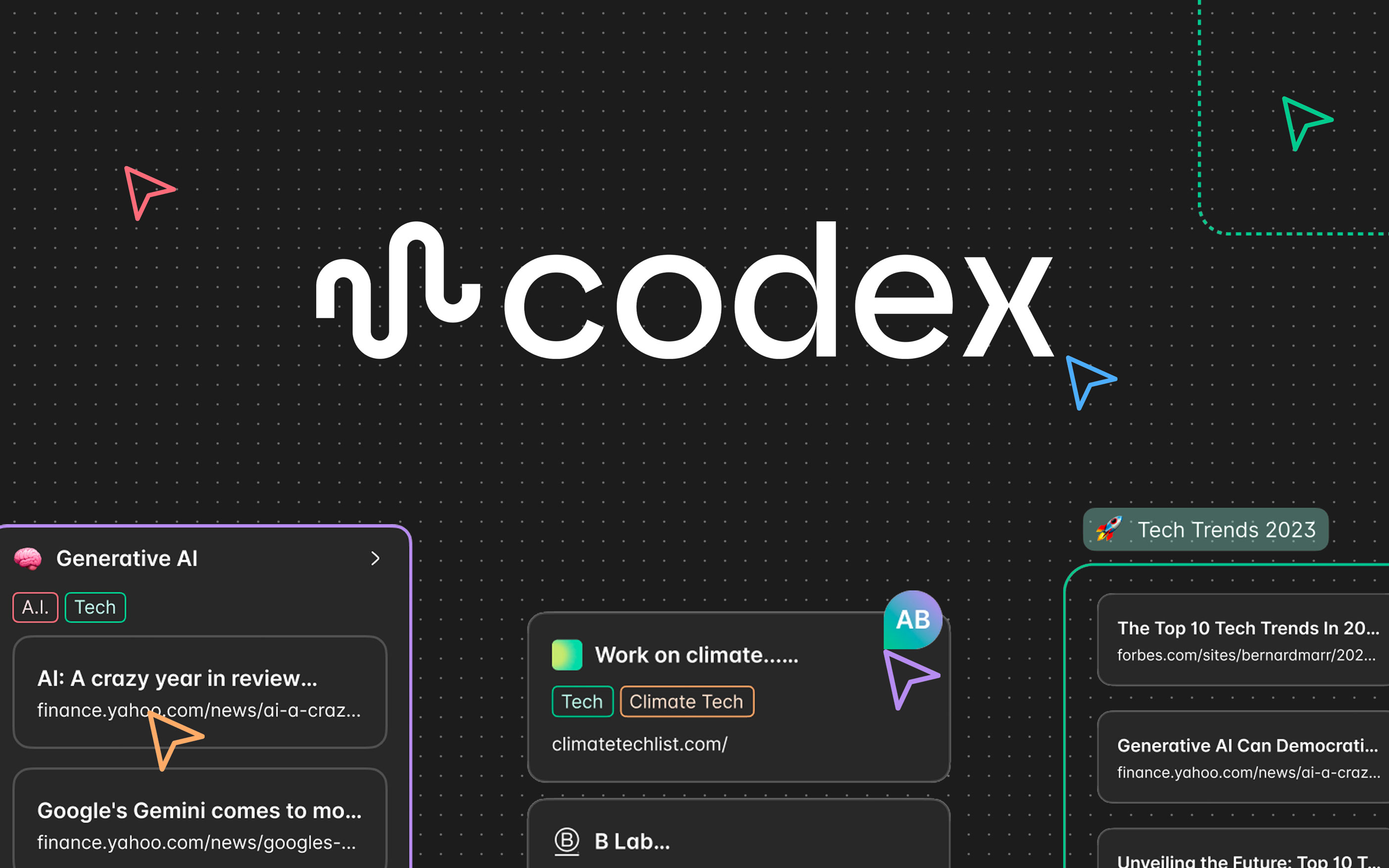
Codex Playground
Codex Playground

📖 ︎︎︎ 🌐 ︎︎︎ 💾
Saving the good stuff, because the internet’s better when it’s organized.
Challenge
Design a web-based bookmark management tool.
The objective is to optimize user experience in managing and accessing bookmarks swiftly.
Solution
Codex bookmark manager offers an organized yet dynamic way to save and manage online resources.
Users seamlessly bookmark, custom categorize, and share their curated content for efficient collaboration.
Timeline / 1 week

The Way Creatives Work
Creatives are constantly collecting content and switching between tools, they need systems that keep them on track.
Understanding users like myself was key to designing purposeful, efficient solutions.


Framing Question
How can we build a bookmarking tool that keeps things organized, separates various types of content, and makes it easy for teams to collaborate creatively?
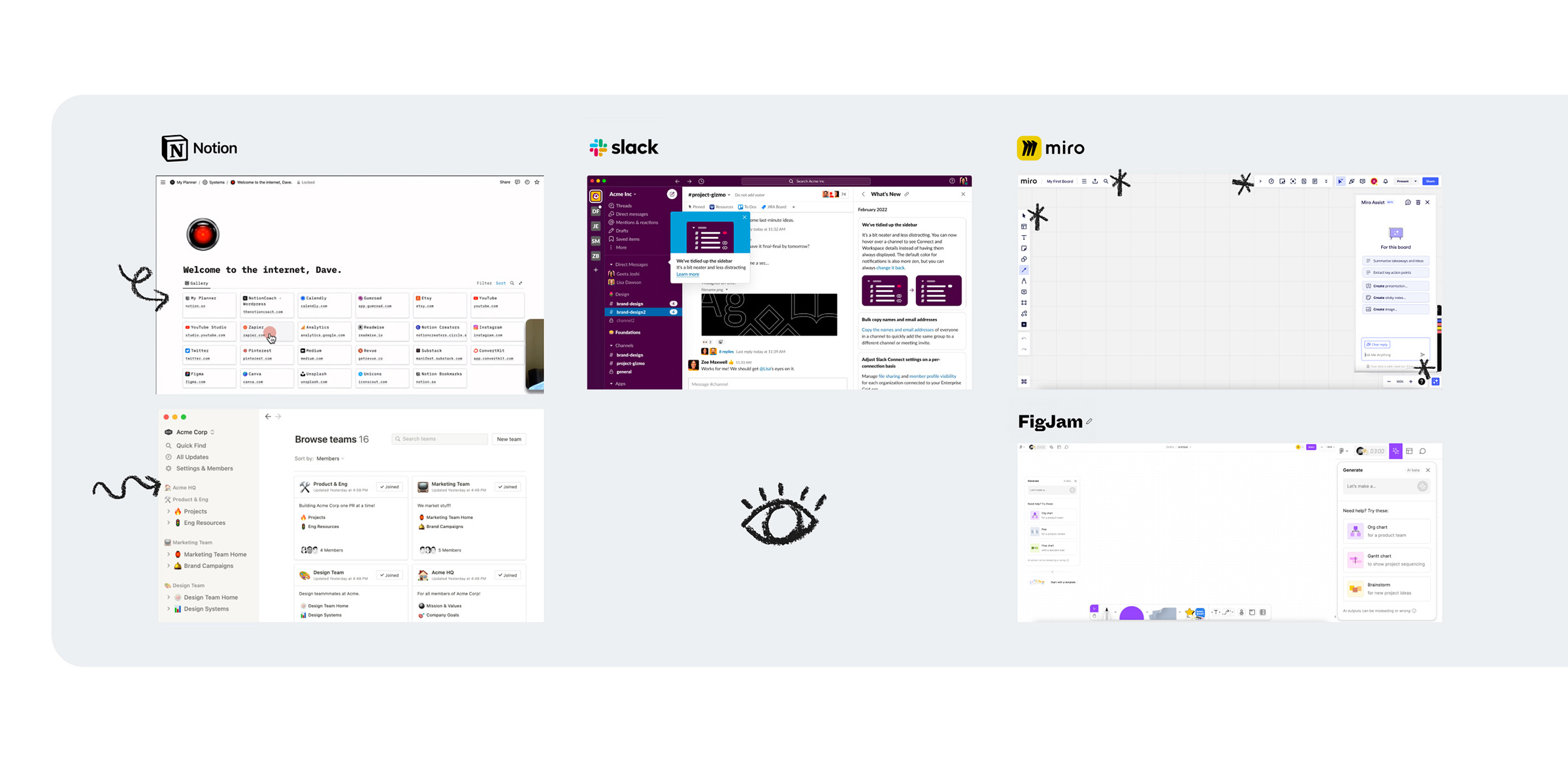
Competitive landscape
Looking at tools users use on a daily basis and how they manage online resources.
Key Takeaways
Notion offers flexible customization, users could easily design their page with resource cards that fit their workflow.
Both Notion and Slack’s sidebar menus provided a clear, organized view of folders, making navigation simple and intuitive.
Miro and Figjam provides whiteboard-style layouts with strong customization while also enabling real time collaboration, ideal for visual thinkers and teams.


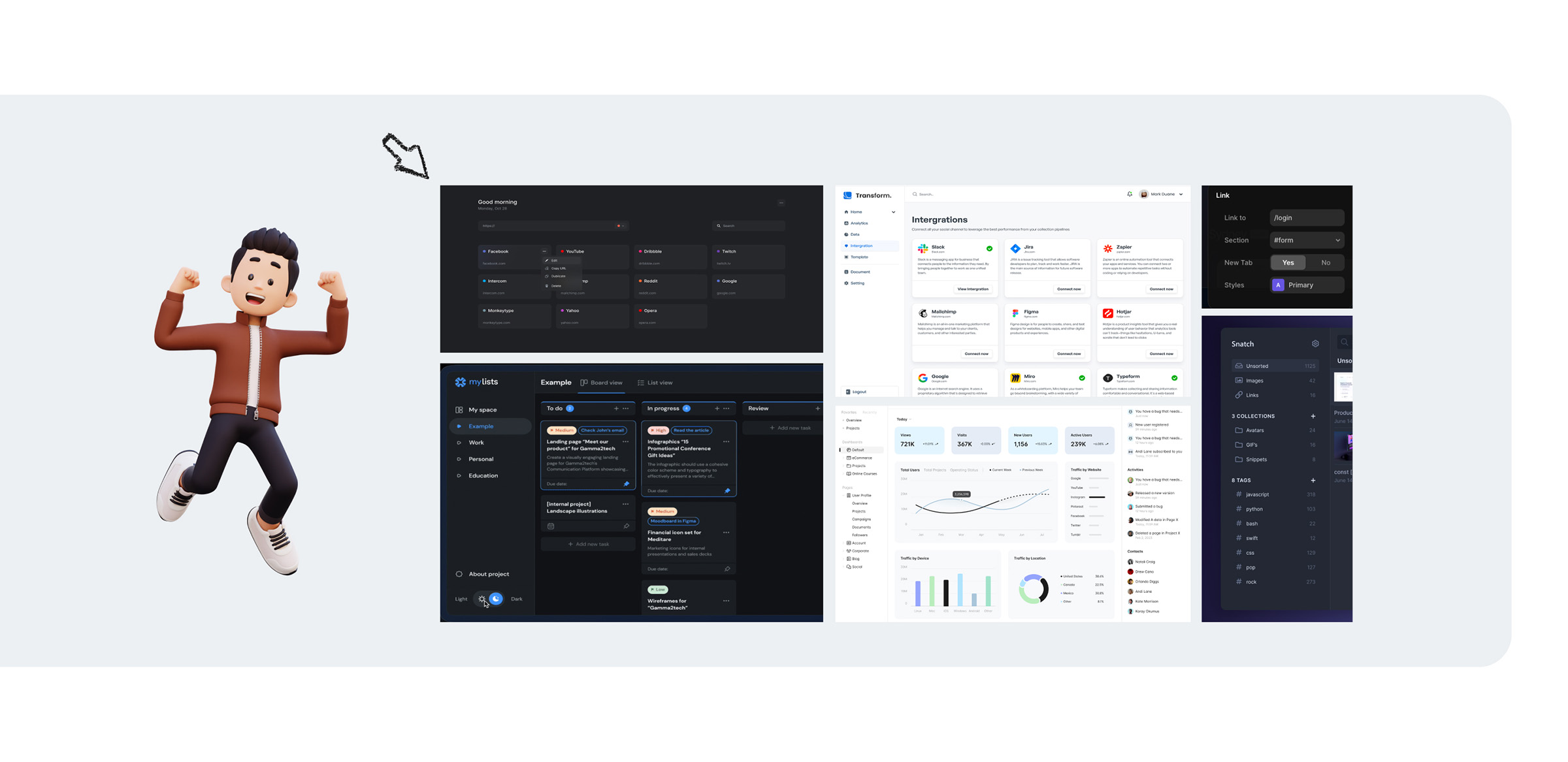
Real Tools, Real Context
In fast-paced projects, creatives need quick ways to gather, organize, and share inspiration.
📐 Tile Mode
For an upcoming project brainstorm with his team, David uses Codex Tile to send a curated list of resources to his team.
🎨 Playground Mode
David is experimenting with Codex Playground which provides a dynamic and collaborative bookmarking experience.
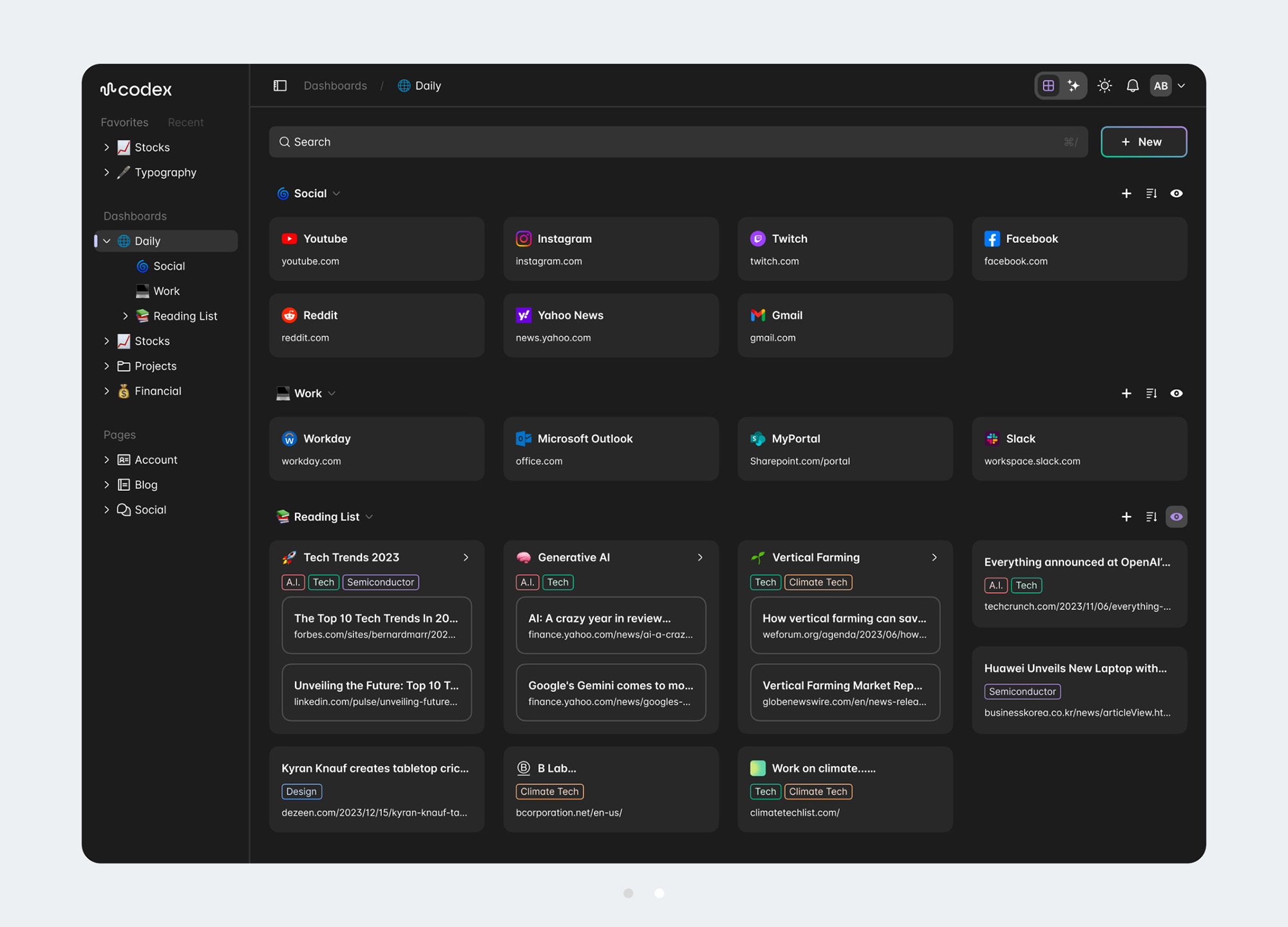
📐 Tile Mode
• Navigation
Fixed left sidebar makes it easy to switch between sections, reducing cognitive load.
• Bookmark Library
Collapsible collections help users manage content at scale without feeling overwhelmed.
• Bookmark Tagging
Tags and details help users quickly organize, scan, and find the bookmarks they need.
• Navigation
Fixed left sidebar makes it easy to switch between sections, reducing cognitive load.
• Bookmark Library
Collapsible collections help users manage content at scale without feeling overwhelmed.
• Bookmark Tagging
Tags and details help users quickly organize, scan, and find the bookmarks they need.


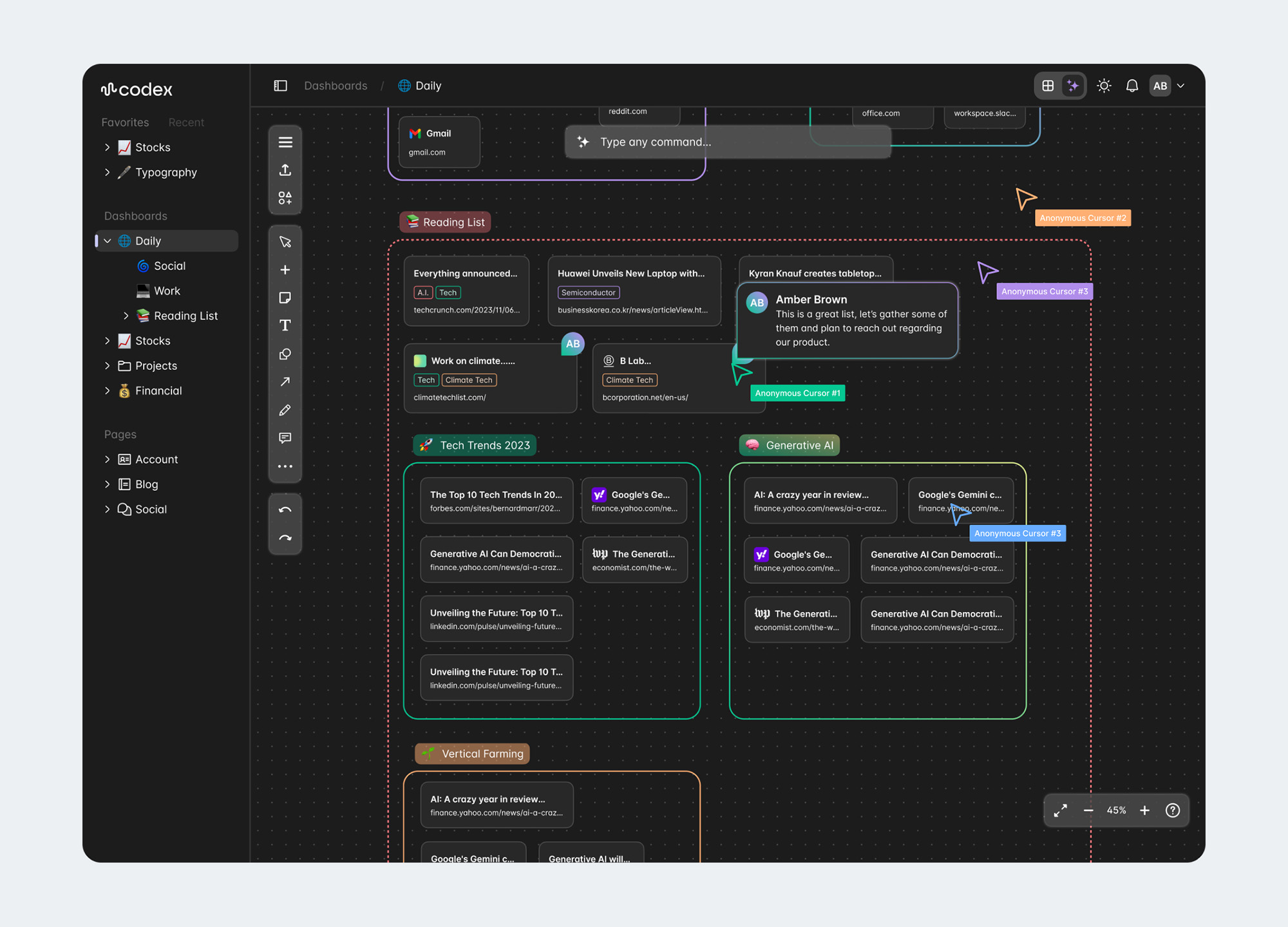
🎨 Playground Mode
• Canvas View
View all bookmarks and categories in one whiteboard-style overview - great for seeing everything at a glance.
• AI Commands
Type natural commands into the search bar to quickly create or add content to the canvas.
E.g. “Create a sticker with a smiley face and stars.”
• Canvas View
View all bookmarks and categories in one whiteboard-style overview - great for seeing everything at a glance.
• AI Commands
Type natural commands into the search bar to quickly create or add content to the canvas.
E.g. “Create a sticker with a smiley face and stars.”


🎨 Playground Mode
• Zoom Control
Zoom in and out to easily browse and locate items on the whiteboard.
• Quick Actions
Hover to reveal an action bar for editing individual bookmarks or collections.
• Bookmark Tools
Add, edit, open all, or lock bookmarks for better control and organization.
• Zoom Control
Zoom in and out to easily browse and locate items on the whiteboard.
• Quick Actions
Hover to reveal an action bar for editing individual bookmarks or collections.
• Bookmark Tools
Add, edit, open all, or lock bookmarks for better control and organization.


🎨 Playground Mode
• Real-Time Collaboration
Invite teammates to collaborate, view content, and leave comments in real time.
• Real-Time Collaboration
Invite teammates to collaborate, view content, and leave comments in real time.

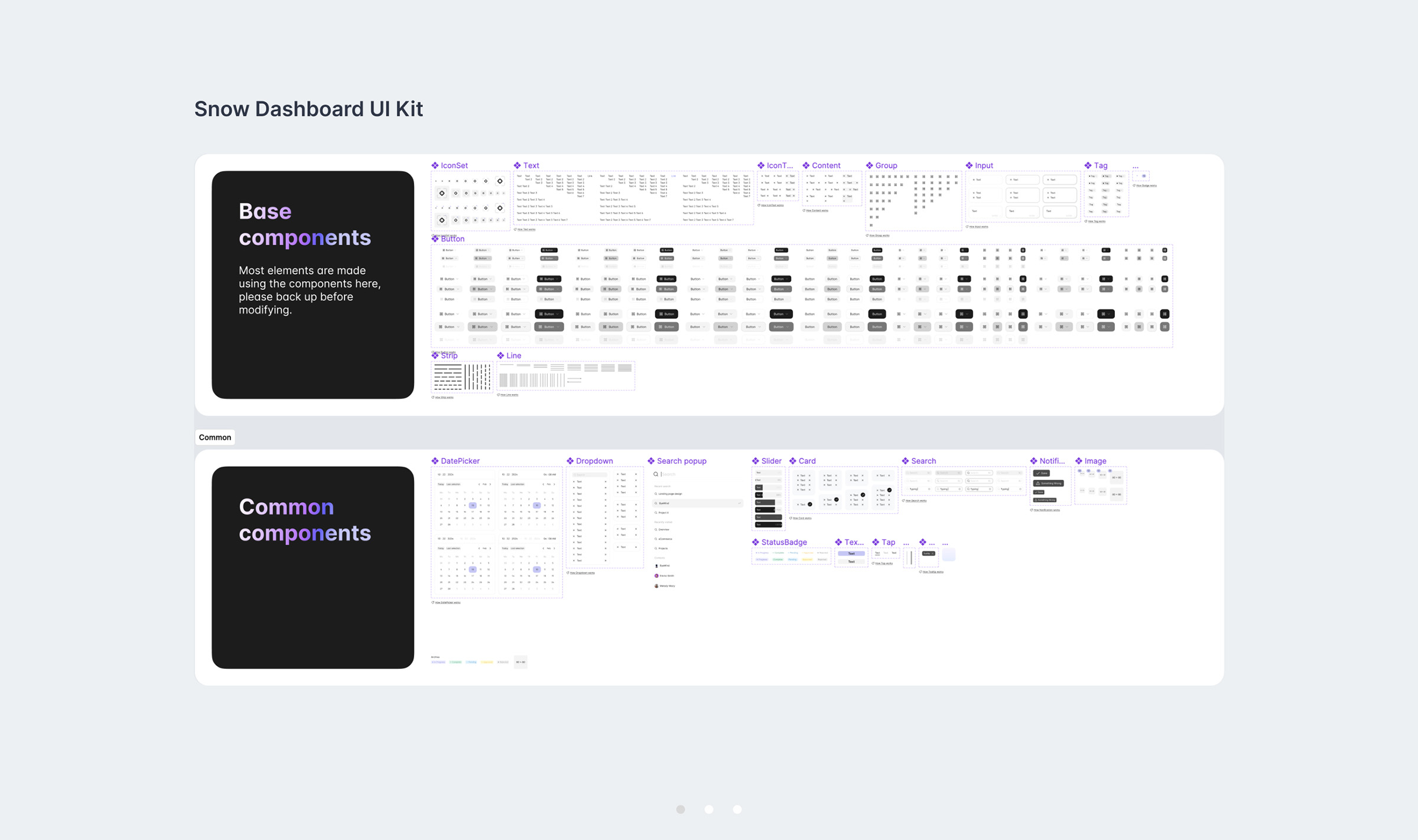
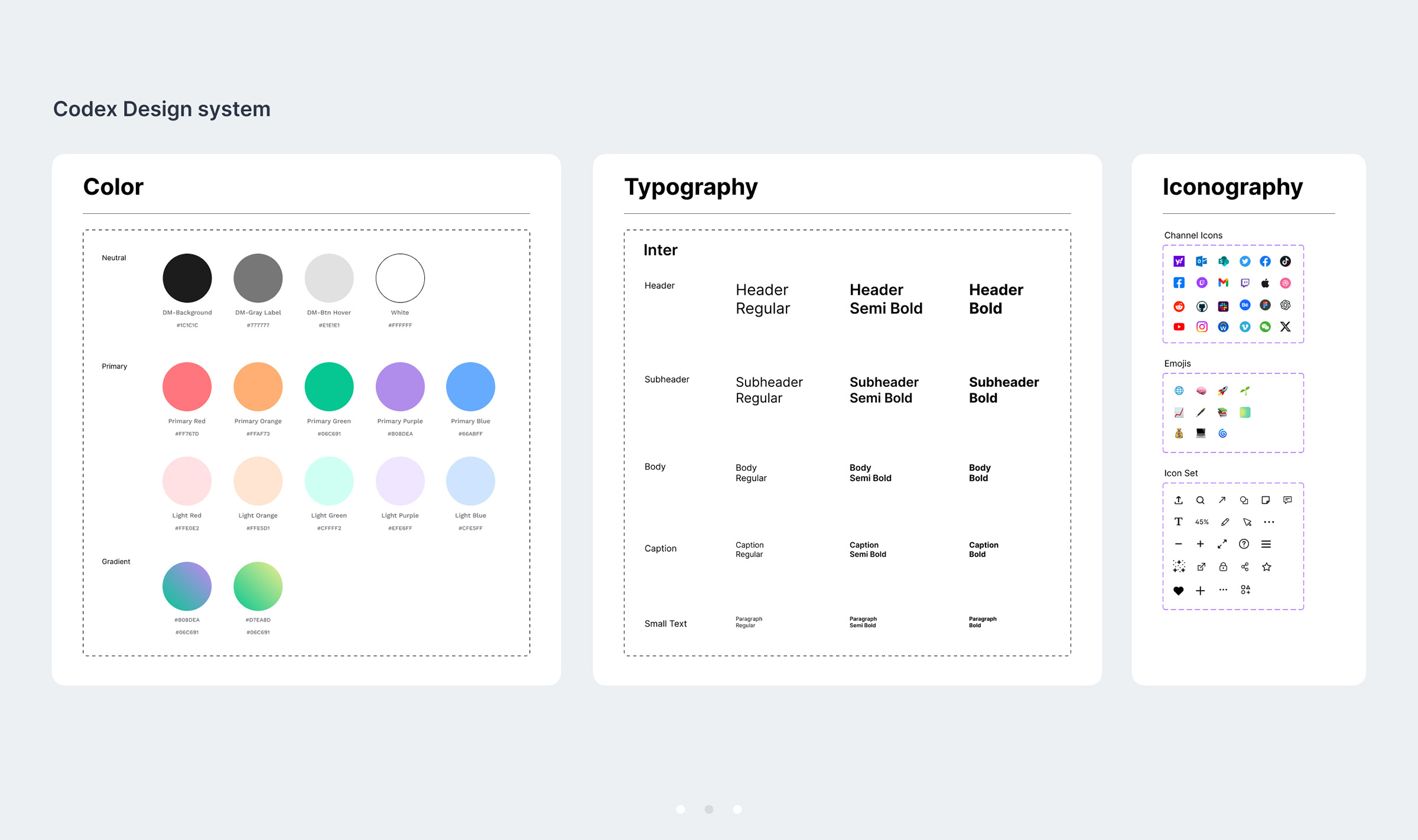
Design System
Creating a unique design system from a foundational UI kit.



Reflection
Fun 1 week visual design challenge.
I wanted to challenge myself to keep up with the latest design and tech trends by creating a tool that people would love to use in their daily life.
Setting design constraints and defining the target user group helped me to design for a purpose. Taking advantage of existing resources such as ChatGPT and UI kits helped me through the design process in a more explorative and efficient way.